Whether you are building a new website from scratch, or thinking about redesigning your existing site for a better customer experience, the process can seem extremely overwhelming. Here's a simple breakdown of the steps to follow to ensure a smooth undertaking as well as the best results.
Briefing
Brief your designer on your brand, target audience, objectives, vision, and so on. The more detail you can provide, the better—your website is often the first touchpoint a consumer has with your brand, so you want it to convey the essence of your brand accurately. Here are some tips on writing an effective design brief.
A competitor audit at this stage can also give useful insights on the landscape that you are competing in, and help you identify how you intend to differentiate yourself.
Wireframing
The first step in the website design process is the creation of a wireframe. A wireframe is a simple arrangement of all the elements to be included in your website. It should be kept extremely simple and functional—aesthetics are not the priority at this stage. Functionality and arrangement of content are the focus here.
You are simply putting together a skeletal overview of your website, which will be visually fleshed out at a later stage. Take your time with this step, as it is the most critical. Establishing complete clarity on how your site is meant to be navigated and experienced is essential to avoid issues later on which can be time consuming and expensive.
User testing
Once approved by stakeholders, the wireframe should be shared with a few potential target customers for testing. Without prompting them in any way, observe how they interact with the wireframe—are they having difficulty finding certain functions? Are they confused by any of the options displayed? Prepare a questionnaire and conduct a quick interview to understand their experience. The wireframe should then be adjusted based on the results.
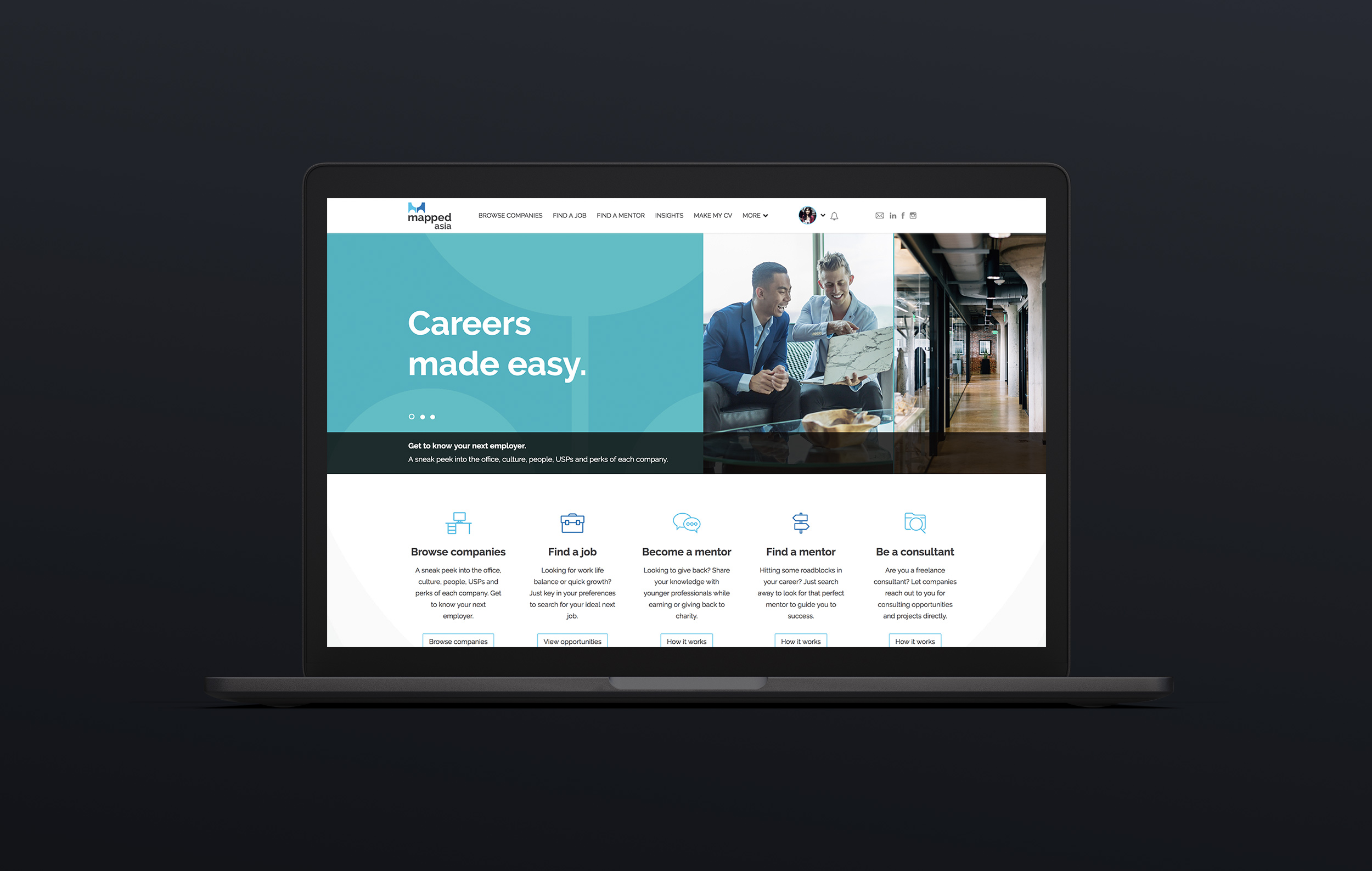
Creation of visuals
Once the wireframe has been signed off, the designer will begin the creation of visuals.
This stage can also be split into a few smaller steps, starting with a moodboard to establish look and feel, then creation of the design concept, and eventually adaptation of the concept to the various pages on the site. This stage requires the inclusion of approved copy provided by the client, as well as all graphics and imagery. Your designer should edit or adapt the imagery as needed for the site.
Ultimately, this stage is about providing the client with a properly fleshed out replica of what the final website is going to look like.
Development
After the visuals have been approved, the designer will package the working files for your developer to implement in code on the agreed platform.
Testing
Once the developer has prepared the site, you can begin testing. Share with a few employees and have them test across devices and browsers. Report any technical issues to the developer.
Go live
After all issues have been resolved, you can go live with your site!
Improvements
The work doesn't end when the site is live—there's always the possibility of improvement. Monitor analytics on your site to see the drop off rates that you are experiencing. Observe which pages or content are most popular and continue to curate and improve such content. Small tweaks can go a long way towards improving the user experience.
Are you thinking of redesigning your website, but unsure where to begin? Get in touch now.